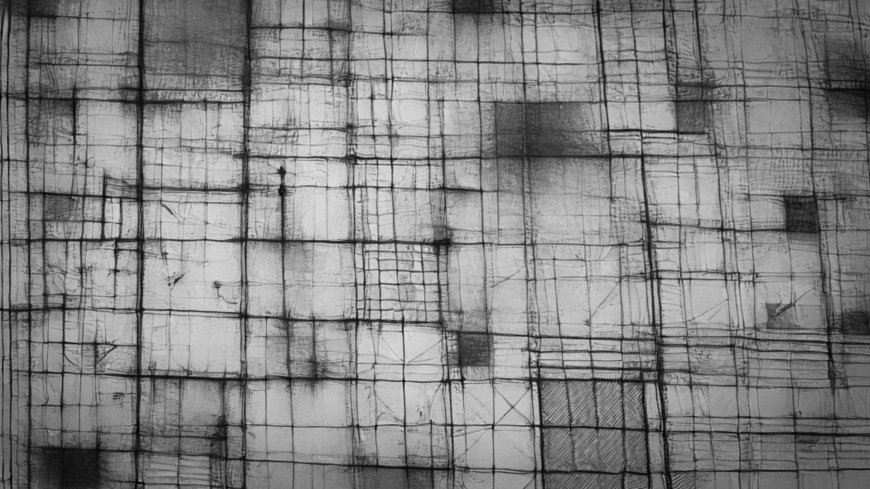
Das Raster führt mit - Ordnungssysteme in Gestaltung, Fotografie und digitaler Anwendung
Raster sind mehr als Ordnungshilfen: Sie strukturieren, steuern und öffnen gestalterische Spielräume. Der Beitrag zeigt, wie Rastersysteme in Design, Fotografie und digitalen Anwendungen Orientierung schaffen - und Gestaltung tragfähig machen.

Ordnung mit Geschichte - Raster als Grundlage bewusster Gestaltung
Gestaltung war nie zufällig. Schon in der Antike folgten Bauwerke und Bilder einem inneren Maß – einem Prinzip, das über das Sichtbare hinaus Ordnung schaffen sollte.
Der Goldene Schnitt war dabei mehr als Mathematik: Er war Ausdruck eines ästhetischen Denkens in Proportionen.
Auch das Raster steht in dieser Linie. Es ist kein modernes Softwarewerkzeug, sondern ein Prinzip, das sich über Jahrhunderte gehalten hat.
Wie bringt man etwas in Beziehung?
Fläche zu Linie. Inhalt zu Raum. Struktur zu Wirkung.
Ich arbeite oft mit einem sechsspaltigen Raster, asymmetrisch gegliedert. Nicht aus Gewohnheit – sondern weil es mir Optionen eröffnet.
Text und Bild müssen sich nicht unterordnen. Sie begegnen sich. Und wenn nötig, widersprechen sie einander.
Ist ein Raster also ein Regelwerk? Vielleicht. Aber nicht im Sinne eines Zwangs.
Eher wie ein Gesprächspartner. Es schlägt vor. Es gibt Halt. Und es bleibt still – wenn der Inhalt lauter spricht.
Besonders spannend wird es, wenn man sich fragt:
Woher kommt unsere Vorstellung von Ordnung überhaupt?
Aus der Typografie? Der Architektur? Dem Tanz der Buchstaben im Raum?
Oder entsteht sie jedes Mal neu – wenn wir eine Fläche betreten?
Ein gutes Rastersystem ist mehr als ein technisches Konstrukt. Es ist Klarheit.
Und vielleicht sogar ein leiser Kommentar zur Welt:
Wie wollen wir das Komplexe lesbar machen – ohne es zu vereinfachen?
Praxistipp: Raster sinnvoll entwickeln und anwenden
- Medium klären: Welche Endformate und Darstellungsformen sind relevant? (z. B. Print, Web, Präsentation)
- Inhaltstypen erfassen: Welche Elemente sollen kombiniert werden? (z. B. Fließtext, Bilder, Zitate, Datenmodule)
- Rasterformat festlegen: Starte mit einem Grundraster. Sechs oder zwölf Spalten sind oft ein guter Ausgangspunkt. Achte auf konsistente Außenränder und Zwischenräume (Gutter).
- Zusatzsysteme ergänzen: Ein vertikales Grundlinienraster hilft, Text rhythmisch sauber zu setzen. Marginalien oder flexible Content-Spalten können sinnvoll ergänzen.
- Testen mit realen Inhalten: Vor der Finalisierung lohnt sich ein schneller Probelauf: Beispielseiten oder Module mit echten Inhalten aufbauen. Stimmen Lesefluss, Bildbezüge, Raumwirkung?
- Bewusst variieren: Überlege früh, an welchen Stellen das Raster gezielt verlassen werden darf – etwa für Zitatblöcke, Headlines oder illustrative Akzente. Solche Brüche wirken nur dann überzeugend, wenn sie aus der Ordnung heraus geschehen – nicht gegen sie.
Werkzeugtipp:
Viele Designprogramme ermöglichen den Export des sichtbaren Rasters als transparente Ebene. Das ist hilfreich für interne Präsentationen oder als Grundlage für Diskussionen im Team – etwa, um visuelle Entscheidungen besser nachvollziehbar zu machen.
Wie ist Ihre Reaktion?































![7-Gedanken - [AUDIO] - Kreative Zeitzeugen in Wort und Bild](https://img.youtube.com/vi/cefF2A35Fv4/maxresdefault.jpg)












![Die Brücke über den Ibitzbach in Loitz [Playlist]](https://img.youtube.com/vi/U32rGgaVnp8/maxresdefault.jpg)
![Der Narr und der Zar - Das Spiel der Masken [Playlist]](https://dreifisch.com/uploads/images/202504/image_430x256_67f8cc15b44ad.jpg)
![7-Gedanken: Als Fotograf das perfekte Portrait inszenieren [Playlist]](https://dreifisch.com/uploads/images/202410/image_430x256_6723de813c1d3.jpg)
![7-Gedanken: ORANGE, ein verbindender Farbton, aber keine Grundlage für alles [PLAYLIST]](https://img.youtube.com/vi/aj-yKeL1FAk/maxresdefault.jpg)