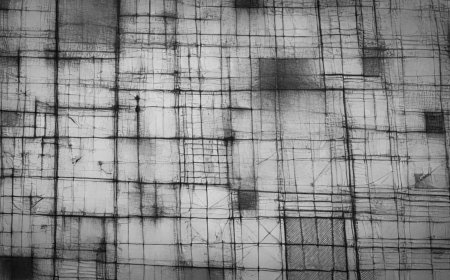
Das Raster führt mit - Ordnungssysteme in Gestaltung, Fotografie und digitaler Anwendung
Raster sind mehr als Ordnungshilfen: Sie strukturieren, steuern und öffnen gestalterische Spielräume. Der Beitrag zeigt, wie Rastersysteme in Design, Fotografie und digitalen Anwendungen Orientierung schaffen - und Gestaltung tragfähig machen.

Abschließende Worte
Ein Raster ist mehr als ein Regelwerk.
Es strukturiert – ja. Aber es zwingt nicht.
Es unterstützt, ohne starr zu führen.
Gerade in einer gestalterischen Gegenwart, die von Vielschichtigkeit und Veränderung geprägt ist, zeigt sich sein Wert besonders deutlich:
Ein Raster hilft, Entscheidungen nicht nur zu treffen – sondern sie sichtbar zu machen.
Nachvollziehbar. Lesbar. Tragfähig.
Wer mit Rastersystemen arbeitet, gestaltet nicht nur Flächen.
Er – oder sie – entwirft auch eine innere Ordnung:
zur Gewichtung, zur Lesbarkeit, zur Vermittlung von Inhalten im Raum.
Ordnung ist dabei kein Selbstzweck.
Sie ist ein Angebot – für Klarheit, Vergleichbarkeit, Orientierung.
Raster, die gut durchdacht sind, bieten genau das.
Sie geben Sicherheit – und eröffnen Spielräume.
Sie halten die Gestaltung zusammen, ohne sie festzuhalten.
Und wenn sie wirklich funktionieren, dann tun sie das leise:
Sie denken mit. Im Hintergrund. Unaufdringlich – aber entscheidend.
Vielleicht merkt man ein gutes Raster am ehesten dort,
wo man es nicht sieht –
aber etwas plötzlich stimmt.
Weiterführende Beiträge auf dreifisch.com – Vertiefende Perspektiven rund um Ordnung, Linie und Raum
Wer das Thema „Raster“ weiterdenken möchte, findet auf dreifisch.com eine Reihe ergänzender Texte, die sich mit verwandten gestalterischen Prinzipien und deren Wirkung in verschiedenen Disziplinen befassen:
Linien, Formen und Räume in der Avantgarde-Photographie
Ein Grundlagenbeitrag über visuelle Struktur, Linienführung und Raumaufbau – mit Blick auf historische wie experimentelle Ansätze in der Fotografie.
Emotion und Linie – Wie Linien unsere Wahrnehmung lenken und Gefühle formen
Ein analytischer Text zur psychologischen Wirkung von Linien in Porträts, Räumen und Bewegungsstudien – mit Reflexionen zur Empfindung visueller Führung.
Körper als Skulptur – Bewegung denken, Raum formen
Ein Beitrag über Körpersprache, Raumempfinden und bildnerische Komposition – mit Fokus auf fotografische Inszenierung und der Gestaltung durch Haltung und Linie.
Licht als Architekt von Raum
Eine Reflexion über das Wechselspiel von Lichtführung, räumlicher Wahrnehmung und gestalterischer Gliederung – insbesondere im Zusammenhang von Architektur und Fotografie.
Digitale Avantgarde – Linien und Räume in digitalen Medien
Ein Vergleich zwischen analogen und digitalen Ordnungssystemen – von Echtzeitkompositionen bis zur gestalterischen Codierung. Mit Impulsen zur Linienführung im digitalen Raum.
Diese Beiträge ergänzen den Fachbeitrag „Das Raster führt mit“ durch erweiterte Perspektiven – sowohl gestalterisch als auch theoretisch – und laden zur tieferen Auseinandersetzung mit Ordnungssystemen in der Gestaltung ein.
Glossar – Fachbegriffe von A bis Z
- 8-Pixel-Basismodul
- Maßeinheit im digitalen Design: Alle Elemente basieren auf Vielfachen von 8 Pixeln. Sorgt für klare Proportionen, Wiedererkennbarkeit und technische Konsistenz – besonders im responsiven Webdesign.
- CSS Grid
- Zweidimensionales Raster-Layoutsystem in CSS. Ermöglicht die präzise Platzierung von Inhalten in Spalten und Zeilen – Grundlage vieler moderner Weblayouts.
- Drittelregel
- Gestaltungsprinzip in der Fotografie: Das Bild wird gedanklich in neun gleich große Felder geteilt. Wichtige Motive werden an den Schnittpunkten platziert – für mehr Spannung und Ausgewogenheit.
- Flexbox
- CSS-Werkzeug für eindimensionale Anordnung (horizontal oder vertikal). Flexibel einsetzbar für Layoutstrukturen, insbesondere bei responsiven Designs.
- Gestaltungsraster
- System aus Spalten, Zeilen oder Modulen. Hilft, Inhalte visuell zu ordnen, Abstände zu definieren und Gestaltungselemente konsistent zu strukturieren.
- Grundlinienraster
- Einheitliches Zeilenraster, das auf der Textzeilenhöhe basiert. Sorgt für harmonische Ausrichtung von Textblöcken und verbessert die Leserlichkeit in Print und Digital.
- Layoutsystem
- Gesamtheit aller visuellen Gestaltungsregeln eines Projekts – etwa Raster, Farbdefinitionen, Typografie, Bildsprache. Grundlage für konsistente Anwendungen.
- Leserhythmus
- Visuelle Dynamik, mit der ein Text wahrgenommen wird – beeinflusst durch Zeilenlänge, Abstand, Rasterführung und Weißraum. Ziel: ruhiger, angenehmer Lesefluss.
- Marginalienspalte
- Zusätzlicher Randbereich im Layout. Dient zur Platzierung von Zitaten, Randnotizen, Querverweisen oder gestalterischen Ankern neben dem Haupttext.
- Mattscheibenraster
- Hilfslinien auf der Mattscheibe analoger Kameras. Unterstützen beim bewussten Bildaufbau – vor allem bei Mittelformatkameras.
- Modulares Raster
- Raster mit horizontalen und vertikalen Teilungen. Erzeugt gleich große Module, die flexibel gefüllt werden können – hilfreich bei komplexen Layoutstrukturen.
- Rasterbruch
- Bewusste Abweichung vom vorgegebenen Raster. Wird genutzt, um Aufmerksamkeit zu lenken, Kontraste zu setzen oder Inhalte hervorzuheben – gestalterisch begründet.
- Rasterlogik
- Gedankliches Konstrukt hinter einem Raster. Bezieht sich auf Maßverhältnisse, Abstände, Spaltenanzahl und Entscheidungen, die das System funktional machen.
- Rastersystem
- Oberbegriff für visuelle Ordnungssysteme. Dient dazu, Inhalte zu gliedern, Beziehungen sichtbar zu machen und Gestaltung über Medien hinweg einheitlich zu halten.
- Responsive Design
- Webdesign-Konzept: Inhalte passen sich automatisch an unterschiedliche Bildschirmgrößen an – Rasterstrukturen werden dynamisch angepasst.
- Satzspiegel
- Definierter Bereich einer Seite, in dem Text und Bild erscheinen. Der Satzspiegel liegt innerhalb der Seitenränder und orientiert sich an Rastermaßen und Gestaltungsregeln.
- Spaltenraster
- Rasterstruktur, die eine Fläche vertikal in Spalten gliedert. Grundlage für viele Editorial- und Weblayouts – je nach Format mit 2, 3, 6 oder 12 Spalten.
- Technisches Raster
- Strukturierte Anordnung im Code (z. B. HTML, CSS), die das visuelle Raster digital umsetzt – zentral im Frontend-Design und in der Zusammenarbeit zwischen Design und Entwicklung.
- Typografische Hierarchie
- Gestalterisches Prinzip: Textinhalte werden durch Größe, Gewichtung, Position und Zwischenräume nach Relevanz gestuft – zur besseren Orientierung für Leser:innen.
- Visuelle Hierarchie
- Gestaltungsregel: Elemente werden entsprechend ihrer Bedeutung platziert – etwa durch Größe, Farbe oder Position im Raster – um Inhalte gezielt wahrnehmbar zu machen.
- Weißraum
- Bewusst freigelassene Fläche im Layout. Verbessert die Lesbarkeit, schafft Ruhe und strukturiert Inhalte – ohne selbst Inhalt zu sein.
Wie ist Ihre Reaktion?































![7-Gedanken - [AUDIO] - Kreative Zeitzeugen in Wort und Bild](https://img.youtube.com/vi/cefF2A35Fv4/maxresdefault.jpg)












![Die Brücke über den Ibitzbach in Loitz [Playlist]](https://img.youtube.com/vi/U32rGgaVnp8/maxresdefault.jpg)
![Der Narr und der Zar - Das Spiel der Masken [Playlist]](https://dreifisch.com/uploads/images/202504/image_430x256_67f8cc15b44ad.jpg)
![7-Gedanken: Als Fotograf das perfekte Portrait inszenieren [Playlist]](https://dreifisch.com/uploads/images/202410/image_430x256_6723de813c1d3.jpg)
![7-Gedanken: ORANGE, ein verbindender Farbton, aber keine Grundlage für alles [PLAYLIST]](https://img.youtube.com/vi/aj-yKeL1FAk/maxresdefault.jpg)